所要時間の目安 : 15分
最後に、全体のデザインを調整してみましょう。
# ページ全体にスタイルを当てる準備
ページ全体にスタイルを当てるために、新しいファイルを作成します。
src フォルダ内に、styles フォルダを作成するstyles フォルダ内に global.css ファイルを作成する

そして、global.css に書いた設定を各ページに適用するため、
import '../styles/global.css'; というコードを、
index.astro, about.astro, blog.astro, illust.astro, BlogPost.astro の
2行目(--- と --- の間)に追記します。
---
import '../styles/global.css';
---
# デザインの調整
global.css を編集します。
body {
margin: auto;
padding: 20px;
max-width: 720px;
text-align: left;
background-color: #fff;
word-wrap: break-word;
overflow-wrap: break-word;
line-height: 1.5;
color: rgb(27, 26, 26);
}
img {
max-width: 100%;
height: auto;
}
blockquote {
border-left: 3px solid #999;
color: rgb(71, 71, 71);
padding: 2px 0px 2px 20px;
margin: 0px;
font-style: italic;
}
それぞれの項目を見ていきます。
## body
まずは <body> タグに当てるスタイルについてです。<body> タグはざっくりとページの内容全てを表しているので、ここで設定したスタイルはページ全体に適用されます。
各要素の意味は以下のような感じです。
margin : 外側の余白。auto を指定するとよしなに調整してくれるpadding : 内側の余白max-width : 最大幅。このサイズ以上にはならないtext-align : 要素の寄せ。今回は左寄せ(left) を指定background-color : 背景色word-wrap: 文字の折り返しタイミングの設定overflow-wrap: 文字の折り返しタイミングの設定line-height: 文字の高さcolor: 文字の色
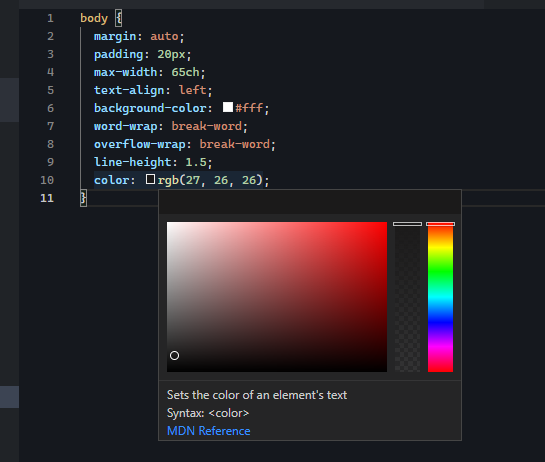
ブラウザ上でカラーコードにカーソルを合わせると、カラーパレットが表示されるのでそこで色を設定することもできます。

## img
<img> タグは画像に関するタグです。
img {
max-width: 100%;
height: auto;
}
初期設定のままだと、大きい画像がそのまま表示されてしまいます。body のスタイルで設定した最大幅 (max-width) に合わせて自動でリサイズされるようになってほしいので、上記の設定を行っています。
## blockquote
<blockquote> は引用を表現するタグです。初期設定だとインデントされるだけなので、それっぽいデザインにしておきます。

blockquote {
border-left: 3px solid #999;
color: rgb(71, 71, 71);
padding: 2px 0px 2px 20px;
margin: 0px;
font-style: italic;
}
# 公開しているページに変更を反映させる
スタイルは無限にこだわることができるので、一旦ここまでにしておきます。
Commit ボタンをクリックして公開ページにも反映させてみましょう。